Основні тренди Web-дизайну
Моушн-дизайн та анімація
Основним трендом веб дизайну 2020 року буде моушн-дизайн та анімовані інтерфейси, оскільки ми стикаємося з анімацією у всіх сферах дизайну – від невеликих взаємодій з кнопками чи банерами до логотипів та інтерфейсів користувача, все рухається. Анімований контент пробивається у сучасний світ, де тексти та письмовий контент не такий захоплюючий, як був ще кілька років тому.
Правильно виконаний анімований дизайн може зробити меседж кампанії швидшим та правильнішим для охоплення більшої аудиторії.
Темний режим (dark mode) – це нова тенденція. Android представив два типи темного режиму під назвою Force Dark Mode та System Dark Mode. Microsoft випередив Google, представивши свій темний режим у додатку електронної пошти, але Google швидко виправився і випустив власний темний режим для програми Gmail у Android 10.
Разом із великими гравцями, які презентували це оновлення, багато дизайнерів вирішать використовувати темний режим для своїх додатків або сайтів, тому очікуємо побачити все більше темних режимів у наступному році.

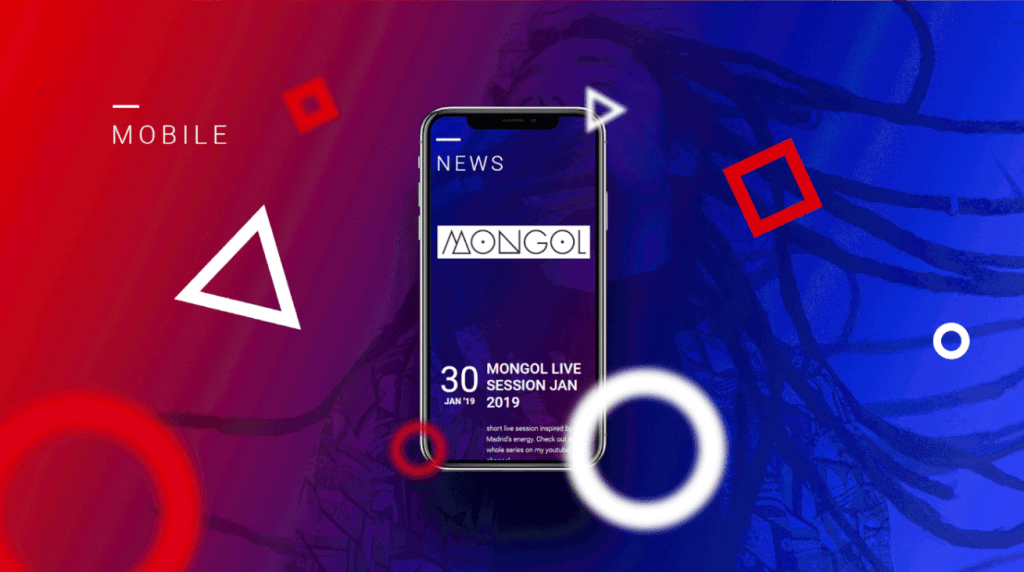
Сильні кольори були важливою тенденцією протягом останніх двох років і будуть трендом 2020 року. Насичені кольори і навіть надзвичайно яскраві – вони можуть бути первинними або навіть вторинними відтінками.
Коли ми ведемо мову про кольорові тенденції, ми бачимо сміливі кольорові поєднання, які стратегічно використовуються для того, щоб веб-дизайни буквально вистрибували з екрану. Веб-дизайн стає все сміливішим і сміливішим, використовуючи світлі неонові і яскраво насичені кольори в поєднанні з більш темними, приглушеними відтінками, щоб надати дизайну світліше відчуття.
Все більше дизайнерів використовують дуже сміливі, трохи футуристичні, неонові кольори та яскраві кольорові протилежності, щоб зробити справді яскраві візуальні зображення.
У 2020 році інтригуючі кольорові схеми відіграватимуть вирішальну роль у веб-дизайні. З такими тенденціями веб-дизайну, як екстремальний мінімалізм і популярні темні режими інтерфейсів, яскраві і світлі кольори дійсно можуть засяяти по-новому.

Ілюстрації в дизайні UI
Протягом декількох років ілюстрації були одним із найсильніших напрямків дизайну. Ілюстрації – це візуальна інтерпретація поняття, завдяки якому користувач краще розуміє ідею продукту. Крім того, що деякі хороші ілюстрації надають оригінальності концепції, вони передають повідомлення набагато швидше.
Хоча ілюстрації на веб-сайтах переважають протягом багатьох років, протягом останніх років зростає тенденція до створення якісних ілюстративних веб-сайтів, і ми впевнені, що це тенденція, яка тільки починається.
Розповідь в дизайні – це допомога користувачеві в його подорожі на вашій платформі, щоб його досвід був максимально легким і гладким (у дизайні UX). Хороша історія допомагає користувачеві зрозуміти продукт простіше. Щоб розповісти історію, ми можемо використовувати спеціально створений персонаж, якому ми приписуємо особистість, ми створюємо історію та конфлікт, який остаточно вирішується нашим продуктом (дизайном інтерфейсу). Розповідь використовується як в інтерфейсі, так і в UX і базується на одному принципі, але реалізується по-різному.
Правильно виконаний анімований дизайн може зробити меседж кампанії швидшим та правильнішим для охоплення більшої аудиторії.
Dark mode (Android Q та iOS 13)
Темний режим (dark mode) – це нова тенденція. Android представив два типи темного режиму під назвою Force Dark Mode та System Dark Mode. Microsoft випередив Google, представивши свій темний режим у додатку електронної пошти, але Google швидко виправився і випустив власний темний режим для програми Gmail у Android 10.
Разом із великими гравцями, які презентували це оновлення, багато дизайнерів вирішать використовувати темний режим для своїх додатків або сайтів, тому очікуємо побачити все більше темних режимів у наступному році.

Сміливі кольори
Сильні кольори були важливою тенденцією протягом останніх двох років і будуть трендом 2020 року. Насичені кольори і навіть надзвичайно яскраві – вони можуть бути первинними або навіть вторинними відтінками.
Коли ми ведемо мову про кольорові тенденції, ми бачимо сміливі кольорові поєднання, які стратегічно використовуються для того, щоб веб-дизайни буквально вистрибували з екрану. Веб-дизайн стає все сміливішим і сміливішим, використовуючи світлі неонові і яскраво насичені кольори в поєднанні з більш темними, приглушеними відтінками, щоб надати дизайну світліше відчуття.
Все більше дизайнерів використовують дуже сміливі, трохи футуристичні, неонові кольори та яскраві кольорові протилежності, щоб зробити справді яскраві візуальні зображення.
У 2020 році інтригуючі кольорові схеми відіграватимуть вирішальну роль у веб-дизайні. З такими тенденціями веб-дизайну, як екстремальний мінімалізм і популярні темні режими інтерфейсів, яскраві і світлі кольори дійсно можуть засяяти по-новому.

Ілюстрації в дизайні UI
Протягом декількох років ілюстрації були одним із найсильніших напрямків дизайну. Ілюстрації – це візуальна інтерпретація поняття, завдяки якому користувач краще розуміє ідею продукту. Крім того, що деякі хороші ілюстрації надають оригінальності концепції, вони передають повідомлення набагато швидше.Хоча ілюстрації на веб-сайтах переважають протягом багатьох років, протягом останніх років зростає тенденція до створення якісних ілюстративних веб-сайтів, і ми впевнені, що це тенденція, яка тільки починається.
Розповідь
Розповідь в дизайні – це допомога користувачеві в його подорожі на вашій платформі, щоб його досвід був максимально легким і гладким (у дизайні UX). Хороша історія допомагає користувачеві зрозуміти продукт простіше. Щоб розповісти історію, ми можемо використовувати спеціально створений персонаж, якому ми приписуємо особистість, ми створюємо історію та конфлікт, який остаточно вирішується нашим продуктом (дизайном інтерфейсу). Розповідь використовується як в інтерфейсі, так і в UX і базується на одному принципі, але реалізується по-різному.

Відео в інтерфейсі користувача
У 2020 році інформація повинна надійти до користувача дуже швидко, і це найкраще робити через відеоконтент. Ви можете розповісти про свій продукт за допомогою анімації або класичного фільму, відеоконтент є обов’язковим для будь-якого веб-сайту чи програми.
Функціональність
Важливою частиною в дизайні інтерфейсу є функціональність, тобто кожен елемент вибирається виходячи з його призначення та функції. Багато хто думає, що вам потрібно вибирати між дизайном та функціоналом, але з новими технологіями ці дві складових дуже добре поєднуються та доповнюють один одного. Дизайн відповідає за привернення уваги до сайту чи програми, а функціональність полегшує роботу. Це змушує користувача швидше знаходити інформацію.

Увага до деталей
Велика увага до деталей дуже важлива в дизайні інтерфейсу. Із звичайних кнопок, піктограм, меню для навігації дрібні деталі роблять надзвичайний дизайн. Деталі, на які ми повинні звернути увагу в інтерфейсі, завжди змінюються з появою нових технологій.
У наступному році ми побачимо все менше кнопок і більше навігації на основі жестів. Наприклад, кнопка “Назад” офіційно буде видалена з Android 10.
Градієнти
Кілька років ми говорили про градієнти в дизайні, і ця тенденція триватиме в 2020 році досить сильно, тому варто відновити в своєму арсеналі цю техніку. Свіжі кольори – ідеальний вибір для вдалого градієнта. Їх можна використовувати в кнопках, піктограмах, ілюстраціях і навіть у друкованій продукції.

Дизайн персонажів
Дизайн персонажів полягає у визначенні символу, який підтримує цілу концепцію. Найголовніше – те, що, малюючи, дизайнер прищеплює герою сильну індивідуальність. Віртуальні помічники, яких ви зустрічаєте в додатках чи веб-сайтах, є хорошим прикладом дизайну персонажів.

Текстури
Ілюстрації та текстури чудово поєднуються та можуть створювати незабутні композиції. Є купа ідей, щоб додати текстури до своїх ілюстрацій, від зернистих текстур до заздалегідь зроблених мазків пензля, або ви можете просто створити їх вручну. Переглядаючи Інтернет, ви можете знайти безліч текстур, попередньо виготовлених пензлів та інструментів, які ви можете використовувати у своїх ілюстраціях.

3D
3D-рендеринг поступово змінювався з появою все більш ефективного програмного забезпечення та інструментів. 3D ілюстрації стали дуже популярними, оскільки, на відміну від 2d, вони пропонують більш реалістичне зображення.
Інформацію взято з: https://wsart.com.ua/
Читайте також:





Коментарі
Дописати коментар